こんにちは!プログラマーのいけだです。
今回はFavicon(ファビコン)について解説していきたいと思います!
「ファミコン???」いいえ、ファビコンです!

デザイナーとファビコンについて相談中、当社の頼れるかあちゃん、経理の石井さんに聞かれました。
ファミコン???ゲームの??????
いやいやいや、ご冗談を(笑)
???
……えっっっ!?!?
ホームページ制作者が当然のように知っている「Favicon(ファビコン)」。
ですが、よく考えたら全く耳慣れないですし、知らなくて当然ですよね。。。
Favicon(ファビコン)とは?
Favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称。
…です!!!何となく分かるような分からないような…。
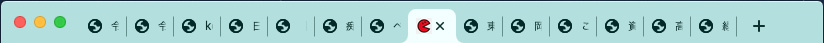
要するにコチラです↓↓↓

つまりホームページの「お気に入り」や、「アドレスバー」や「タブ」部分に出てくるアイコンのことです。
もとはfavorite icon(フェイバリット・アイコン:お気に入りアイコン)という言葉らしいですね。
ファビコンって必要なの?
ずばり、必要です!
確かに無くても困る場面は少ないかと思いますが、例えばインターネットで調べ物をしているとき…
この情報は使えそうだ、というページをとりあえず残しておいてまた次の情報を探しにいきます。
これを繰り返すとどうなると思いますか?
こうなります!

これは流石にやりすぎですが(笑)
ちょっとしたアイコンですが、あるとないとでは一目瞭然ですね。
ホームページのお気に入りでも文字だけでズラッと並んでいるより、アイコンがあったほうが目立ちますね。
意外と目にする機会も多いのでホームページのシンボルになりますし、アイコンだけで「●●のホームページ」ということがすぐに分かるようになります。
ファビコンはどうやってつけるの?

ファビコンをつけるには、ホームページの裏側…HTMLへの記述が必要です。
ですので、
「ファビコンつけたいけど、どうやればいいか分からない」
そんなお困りの方に、当社ではファビコンの設定を承っております!
もしロゴ等をお持ちでない場合は、アイコンから制作することも可能ですので、ぜひご相談くださいね!
そして、もちろん!ホームページ運営サポートの会員様(ミニプラン除く)は追加料金なしでファビコン設定させていただきます!ぜひぜひご活用くださいませ!
まとめ
今回はホームページのお気に入りやタブに表示されるアイコン「Favicon(ファビコン)」についてご紹介させていただきました!
SEOでもホームページを見るユーザーにとってより見やすい・使いやすいホームページが評価されつつあります。
ファビコンの有無が直接評価に影響することはないかもしれませんが、こうした細かい気遣いからユーザビリティ(使い勝手のよさ)に繋がっていくかと思います。
ファビコンが設定されているか、ぜひ見直してみてくださいね。
