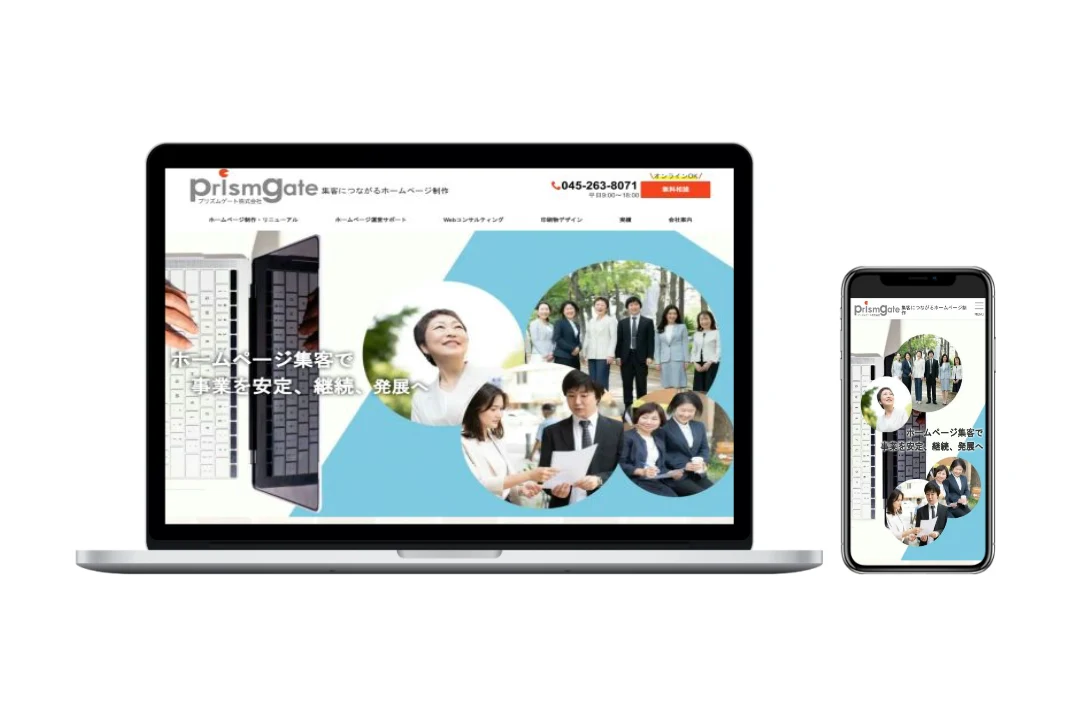
スマホ対応とはスマホサイトをより見やすくするデザイン調整のこと

スマホ対応しているホームページは、デバイスによってレイアウトが変化します。
パソコン、スマホ、タブレット、どんな画面で見ても、読みやすくなるようにデザイン調整されているからです。
急拡大したスマホ普及率
2010年には4%しかなかったスマホ普及率。
2022年の時点で、携帯電話やスマートフォンなどのモバイル端末の保有率は90%を超えているそうです!!
たしかに、電車の中でみんな、みんな、みーんな、スマホを見つめております。
きっとあなたも、パソコン用にできたホームページをスマホで見たこと、ありますよね?
仕事帰り、電車の中で見ているサイトがスマホ対応してないホームページだったら・・・
- 文字が小さくてボタンが押せない!
- 写真や図が画面からはみ出していて、拡大縮小しないと全体が見えない!
- 横並びになっていて、スマホの縦スクロールの意味がない!

本当に疲れます。
この状況をいち早く察知して対策をはじめたのが、Googleです。
モバイルフレンドリー
検索エンジンGoogleはこのように言っておられます。
モバイルによって世界は変わりつつあります。今日では、誰もがスマートフォンを持ち歩き、常にコミュニケーションをとったり情報を探したりしています。多くの国で、スマートフォンの数がパソコンの数を上回っており、モバイル フレンドリーなウェブサイトは、オンラインでの存在感を高めるうえで欠かせないものとなってきました。
Google 検索に関するドキュメントを確認して、サイトの SEO を向上させる
ちなみに弊社プリズムゲートのホームページも、8割の人がスマホから見ている、という計測結果があります。
これはつまるところ、スマホのユーザーに対して気遣いができないサイトは検索結果での存在感がなくなりますよ!
と、言っているようなものです。

あなた様のホームページは、モバイルフレンドリーですか?
気になるそこのところを テストする方法があります。
インターネットでモバイルフレンドリー テストと検索してみてください。
「あなたのウェブページはモバイルフレンドリーですか?」という画面が出てきます。
ここに、あなたのサイトのURLを入力すると、しばらくしてテスト結果が出ます。
我が社プリズムゲートもテストしてみました!
結果は・・・
このページはモバイル フレンドリーです
このページは、モバイルデバイスでの使い勝手に優れています。
